Sama oprawa wizualna Monstroida kusi, żeby go wypróbować. Mi osobiście logo bardzo się podoba, dobre wrażenie zrobił też sam instalator motywu. Ale o tym więcej w artykule.
Zacznijmy od rzeczy oczywistych i często najbardziej interesujących nabywcę.
Cena
Koszt motywu w oficjalnym sklepie TemplateMonster to na tą chwilę 195 zł. Patrząc na średnią cenę motywów w innych marketach nie jest to wygórowana kwota.
Składanie zamówienia
Samo składanie zamówienia nie jest procesem przyjaznym polskiemu kupującemu. Na stronie sklepu jest wiele nieprzetłumaczonych elementów, a wygląd sklepu jest nadal nie zaktualizowany i wygląda archaicznie w porównaniu do strony angielskojęzycznej.
Dodatkowo podczas zamówienia jesteśmy zmuszeni dodać informacje o karcie kredytowej, a żeby było zabawniej nie ma tam nigdzie pola do wpisania jej numeru. Być może było to spowodowane użyciem kodu promocyjnego. O procesie płatności niestety nic nie napiszę, bo przez niego nie przechodziłem.
Instalacja
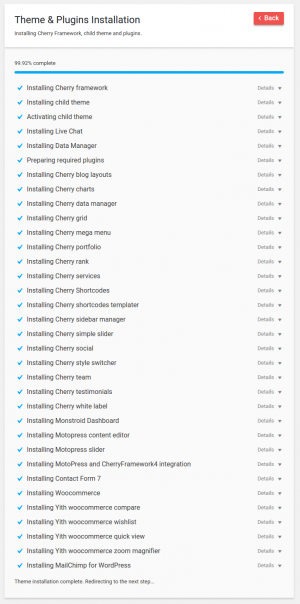
Ten punkt powinni przeczytać wszyscy twórcy motywów. Instalatorem motywu jestem wprost zachwycony. Po zakupie dostajemy wtyczkę Monstroid Wizard oraz pliki samego motywu, które właściwie nie są nam potrzebne. Instalujemy wtyczkę, podajemy swój kod licencyjny i dzieje się magia.
Motyw ściągany jest automatycznie wraz z modułami w postaci wtyczek. One są automatycznie instalowane i włączane. Czar niestety pryska kiedy okazuje się, że tych wtyczek jest dokładnie 30. Z drugiej strony ma to swoją zaletę – używanie danych modułów nie jest obligatoryjne. Każdą wtyczkę można wyłączyć i usunąć. To jest moim zdaniem bardzo fajne podejście.
Analogicznie sprawa wygląda jeśli chodzi o content. Jeśli miałeś kiedyś złe doświadczenia z ładowaniem treści z pliku .xml, to zapomnij o nich przy używaniu Monstroida. Tutaj wszystko ściągane jest asynchroniczne po kliknięciu jednego przycisku. Wynikowo dostajemy stronę wyglądającą identycznie jak na demo. Łącznie ze wszystkimi grafikami.
Dodatkowe wtyczki MotoPress
Klienci marketu Themeforest często spotykają się z praktyką, że dostają np. wtyczkę Revolution Slider, której nie mogą zaktualizować. Tutaj w kolejnych dwóch wiadomościach dostajemy kody licencyjne do MotoPress Content Editor oraz MotoPress Slider. Wszystko w cenie motywu Monstroid.
Użyteczność i pierwsze wrażenie
Z jakiegoś powodu jedna z wtyczek po aktywacji usuwa niektóre linki z paska administratora po stronie panelu. Jest to bardzo denerwujące, ponieważ na pasku nie znajdziemy już przycisku Przejdź do strony, ani przycisku oznajmiającego dostępne aktualizacje. Zajęło mi chwilę, żeby dojść, że to wtyczka Cherry White Label powoduje usunięcie tych linków (ze względu na puste opcje pluginu po instalacji). Musiałem w tym celu deaktywować każdą wtyczkę po kolei.
W panelu wyświetla się również wielka zakładka Live Chat w prawym dolnym rogu. Zasłania ona dużą część ekranu, ale na szczęście można ją usunąć poprzez deaktywację wtyczki Cherry Live Chat.
Te 30 zainstalowanych wtyczek wprowadza nie mały chaos. W panelu na początku ciężko się odnaleźć, bo przybywa w menu 10 nowych pozycji od wszelkich ustawień i nowych typów postów. Jednak tak jak wspomniałem wcześniej każdy pojedynczy element można deaktywować.
Podczas samej edycji treści natknąłem się jeszcze na problem z pomocą do buildera. Po kliknięciu w dość mocno wyeksponowaną ikonę znaku zapytania otrzymujemy An internal error occurred. Try again later.
Edycja treści
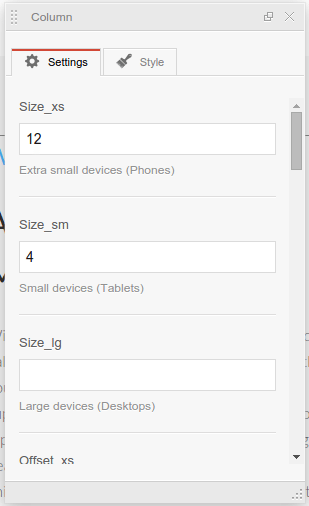
Edytor MotoPress działa podobnie jak Visual Composer. W edytor wstawiane są shortcody, a właściwa edycja tak naprawdę przebiega w niestandardowym widoku. Tutaj kolejny plus, bo konfiguracja treści za pomocą wtyczki MotoPress jest bardzo intuicyjna. Jedyną trudność może sprawiać ustawianie kolumn, których opisy wyciągnięte są prosto z 12 kolumnowego frameworka siatki. Ustawiamy więc Size_xs, Size_sm itd. Osoby, które nie miały nigdy z tym styczności mogą być nieco zagubione.
Poza tym na pochwałę zasługuje sposób edycji treści. Wszystko jest od razu renderowane, a ustawienia poszczególnych modułów edytujemy w ładnie wyglądającym rozszerzalnym popupie pokazanym na screenie wyżej.
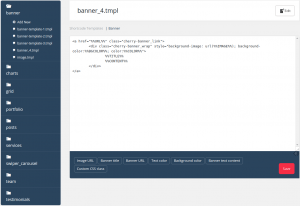
Wszystkie dostępne moduły są skategoryzowane i dostępne na pasku po lewej stronie. Dodawanie ich do treści odbywa się na zasadzie przeciągnij i upuść.
Dodatkową bardzo fajną rzeczą jest możliwość zdefiniowania własnych shortcodów. Można je później używać w edytorze treści. Ta opcja daje dość dużo swobody, bo można pisać własny HTML i używać shorttagów.
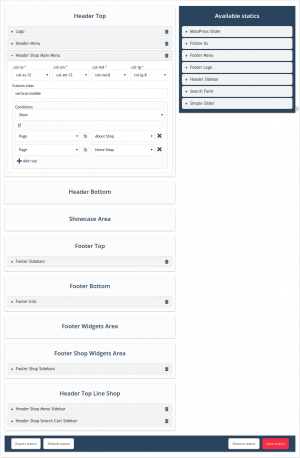
Ciekawe jest też podejście do edycji obszarów statycznych strony jak nagłówek i stopka. Do dyspozycji mamy fajny konfigurator, którym bez problemu dodamy nowe obszary widgetów oraz ustawimy dla nich wyświetlanie warunkowe.
Ustawienia
Tak jak prawie każdy komercyjny motyw, ustawienia edytowane są na dodatkowej stronie w panelu administracyjnym. Autorzy mocno odgradzają się od WordPressowego ekranu Personalizuj.
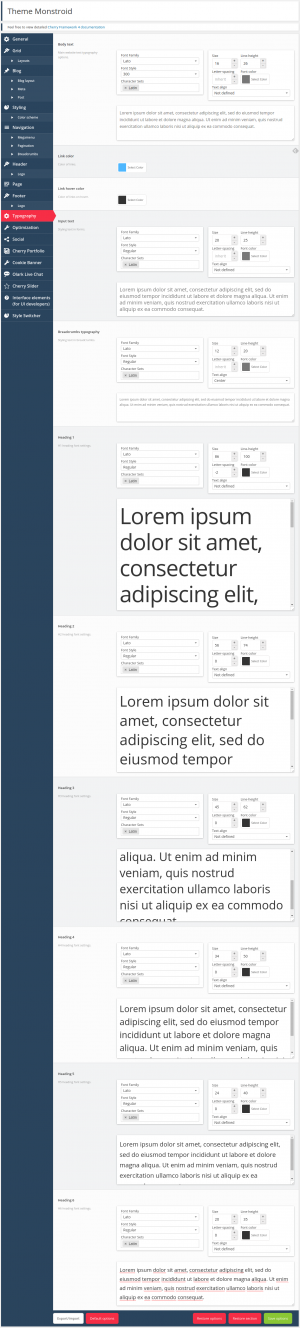
Same ustawienia wydają się być dopracowane. Najdobitniejszym przykładem są ustawienia typografii, gdzie mamy dostępny podgląd fonta oraz możemy wybrać subset.
Pozostałych opcji jest na prawdę dużo i nie sposób omówić je wszystkie. Warto jednak wspomnieć o wbudowanej obsłudze czata (Olark Live Chat) i paska powiadamiającego o ciasteczkach.
Kod i zgodność ze standardami WordPress
Czyli to co tygryski lubią najbardziej.
Tak jak napisałem wyżej ilość załadowanego domyślnie kodu jest porażająca. Katalog /wp-content czystego WordPressa waży 2,7 MB. Po instalacji wszystkich komponentów motywu – 30,2 MB (w tym katalog uploads to tylko 5,3 MB).
Kod motywu praktycznie w całości pisany jest proceduralnie. Jedyne klasy jakie znalazłem to klasy od metaboxów.
Warto zauważyć, że motyw Monstroid to tylko motyw potomny dla Cherry Framework. Ten zawiera już 16 plików z różnymi klasami, m. in. parserów, opcji czy aktualizacji. Funkcje WordPressa nie są niepotrzebnie powielane.
Jakość kodu motywu oceniam na dobrą. Trzyma się on standardów WordPressa, nawet jeśli chodzi o formatowanie kodu (słynne spacje w nawiasach). Każda funkcja i metoda jest opatrzona komentarzem.
Wtyczki, które instaluje Wizard również pisane są obiektowo, kod jest czysty i opisany.
Podsumowanie
Jestem szczerze pozytywnie zaskoczony, choć byłem sceptycznie nastawiony jak do wszystkich takich motywów. Monstroid sprawa wrażenie wielkiego molocha, który jest ciężki i nieporęczny, ale kilka chwil klikania rozwiewa te wątpliwości.
Na tym motywie możemy stworzyć na prawdę uniwersalną stronę, a jednocześnie odchudzić ją z komponentów, których nie używamy. To jest moim zdaniem jego największa zaleta.
Oprócz motywu Monstroid możemy też zainstalować inny motyw potomny od Template Monster (w cenie kupionego motywu), który jest zgodny z Cherry Framework.






A czy da się używać opisane wtyczki osobno?
Podobno tak :)
Tak, one są niezależne (zgodnie z filozofią CherryFramework 4.0)
Rozumiem, ze kupując Monstroid, otrzymujesz 16 motywów gratis dla wyboru?
Tak jest!