2016 rok przyniósł kilka dużych zmian dla użytkowników WordPress, które korzystają się produktami od TemplateMonster. W marcu na stronie producenta pojawili się pierwsze motywy rozpowszechniane na licencji GPL wersji 3.0. Oparcie o taką licencję pozwala użytkownikom przebudowywać tempaltki i stosować je do tworzenia dowolnej liczby stron internetowych. Oprócz tego w przedstawionych motywach była realizowana jedna z głównych zasad WordPress – możliwość w pełni zarządzać wyglądem strony za pomocą rozbudowanych opcji personalizacji.
Druga zmiana dotyczy wtyczek używanych w motywach, a mianowicie – ich udostępnia dla użytkowników. Do tej pory nie było możliwości pobrać upodobaną wtyczkę ze strony producenta oraz z repozytorium WordPress . Wyjątek stanowi tylko CherryFramework 4.0 w oparciu o który tworzone są nowe motywy rozpowszechniane na licencji do jednorazowego użytku. Ten framework zawiera zestaw darmowych wtyczek, o których pisaliśmy w jednym z artykułów na naszej stronie. Ich właśnie można pobrać na komputer lokalny i dalej stosować pod czas tworzenia dowolnej strony internetowej.
Co stosuje się innych wtyczek używanych w motywach TemplateMonster, to one stały dostępne do pobrania tylko w tym roku. W marcu pojawili się pierwsze darmowe wtyczki producenta na serwisie wordpress.org. A już za mieść – płatne rozszerzenia na sklepie TemplateMonster. Wśród nich można znaleźć ciekawe wtyczki z rodziny MotoPress.
Ale powrócimy do darmowych wtyczek producenta dostępnych na repozytorium WordPress. Na obecną chwilę dla użytkowników dostępne są 4 rozszerzenia. To Cherry Sidebars, TM Timeline, TM WooCommerce Package i TM YouTube Subscribe. W dzisiejszym artykułu przyjrzyjmy pierwsze 2 wtyczki.
Cherry Sidebars
Cherry Sidebars to prosta wtyczka do tworzenia obszarów dla widgetów i ich umieszczenia na stronach witryny. Ona wchodzi w zestaw CherryFramework 4.0. Dzięki Cherry Sidebars użytkownik nie musi ograniczać się jednym obszarem dla widgetów, a może dodawać ich dowolną liczbę, według własnych potrzeb. Wtyczka pozwala dodawać i zarządzać widgetami na stworzonych obszarach. Oprócz tego w użytkownika jest możliwość ustawić jaki z obszarów będzie wyświetlać się na każdej ze stron witryny. To jest bardzo wygodne rozwiązanie, gdy trzeba przedstawić różną informacjhttps://wpart.pl/dojrzale-wisnie-cherry-framework-4/ę dla każdej ze stron. Na przykład, dodać baner reklamowy na stronie popularnego wpisu oraz sekcję bio na stronie „O mnie”.
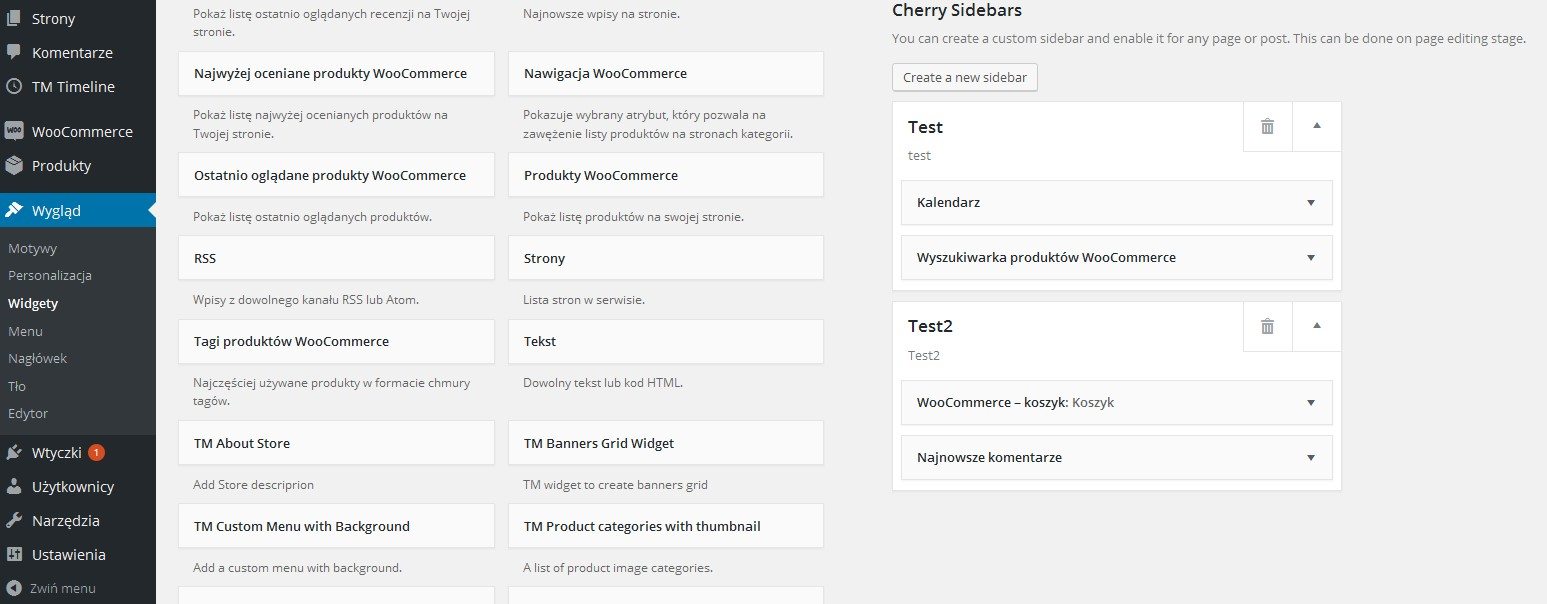
Po instalacji wtyczki w sekcji Wygląd – Widgety panelu administracyjnego WordPress pojawi się blok Cherry Sidebars pozwalający tworzyć nowe obszary dla widgetów i uzupełniać ich odpowiednimi widgetami (rys.1):

Powyżej pisaliśmy, że wtyczka pozwala ustawiać własny obszar dla widgetów do panelu bocznego każdej ze strony. Sprawdzimy jak to działa na przykładzie. Na naszej stronie jest zainstalowana wtyczka WooCommerce, dlatego spróbujemy dodać obszar dla widgetów Test (rys. 1) na stronę „Sklep”, która zawiera wszystkie produkty sklepu.
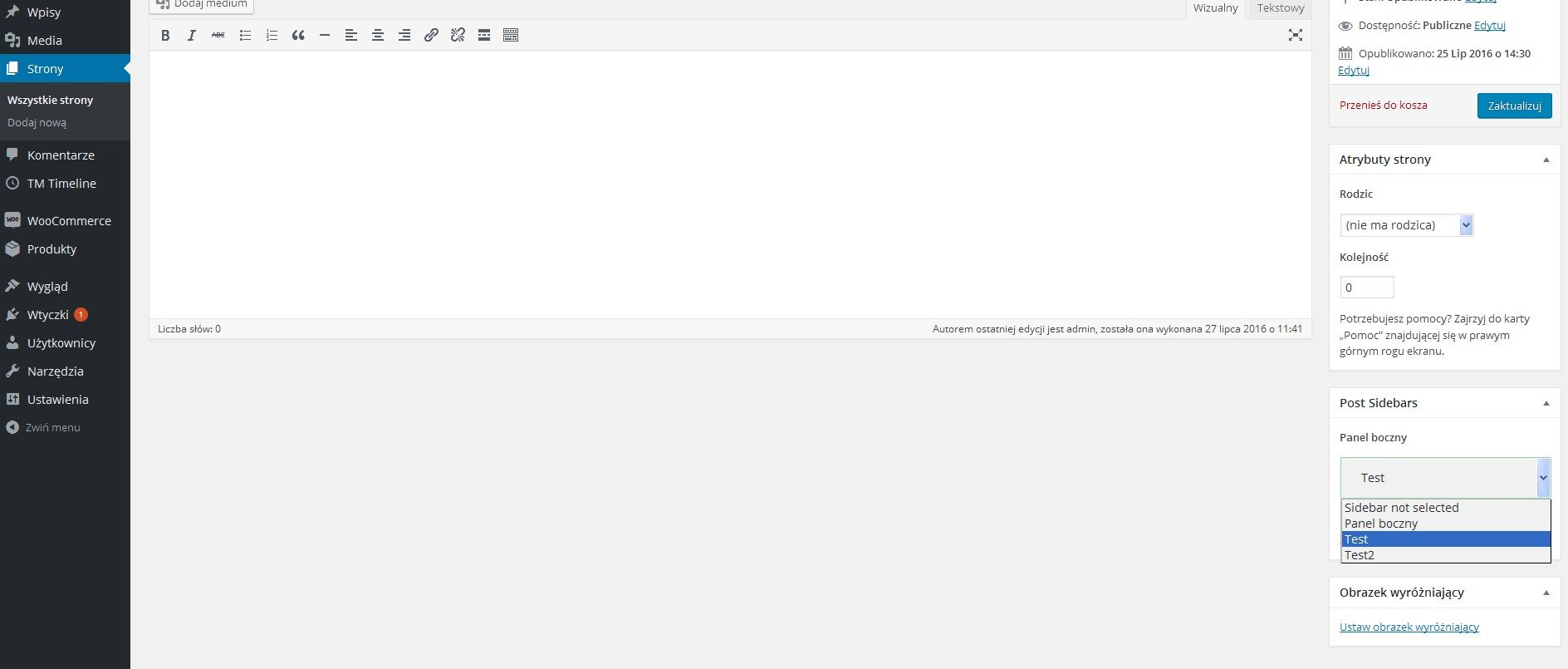
Przejdziemy do sekcji Strony i otworzymy potrzebną stronę do edycji. Jak widać na rysunku 2, pojawił się blok Post Sidebars pozwalający ustawić potrzebny obszar dla widgetów do panelu bocznego. Wybieramy z zaproponowanych wariantów listy obszar dla widgetów Test i zapiszemy zmiany na stronie.

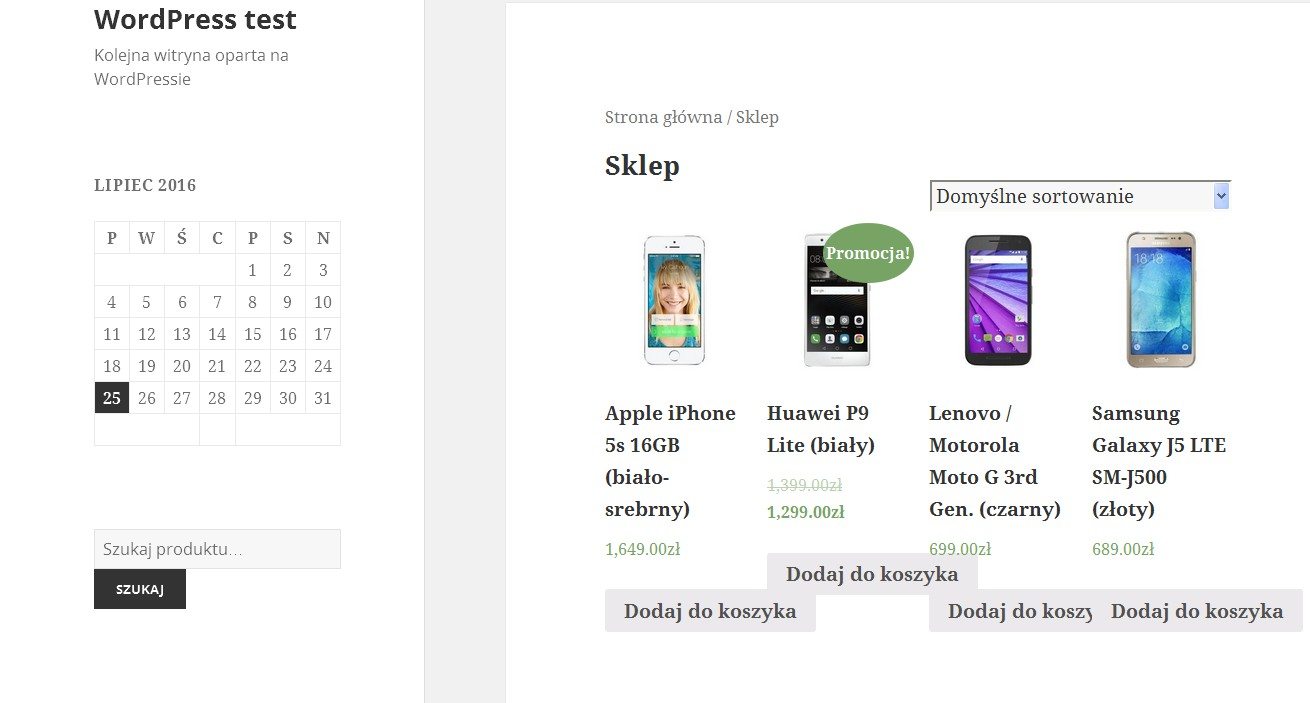
Dla sprawdzenia rezultatu przechodzimy na stronę „Sklep” (rys. 3). Jak widać na panelu bocznym pojawił się dodany przez nas obszar dla widgetów.

TM Timeline
TM Timeline pozwala zaprezentować najważniejsze wydarzenia biznesowe oraz osobiste, w porządku chronologicznym. Taka informacja będzie idealnie dopełniać zawartość na stornie „O nas/mnie”. Za pomocą tej wtyczki można w nie zwykły sposób przedstawić historię firmy oraz jej kroki do sukcesu. Wtyczka posiada prosty interfejs i pozwala tworzyć kilka typów harmonogramów.
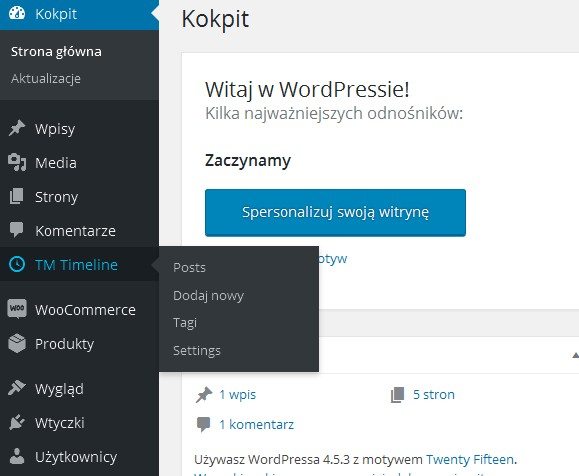
Po instalacji wtyczki w panelu administracyjnym WordPress pojawi się sekcja TM Timeline (rys. 4). Za jej pomocą można dodać wpisy (wydarzenia), tagi i ustawić wygląd harmonogramu.

Dlatego aby stworzyć harmonogram należy najpierw dodać kilka wydarzeń. Przechodzimy do sekcji TM Timeline – Posts. Dodamy tu kilka wpisów.
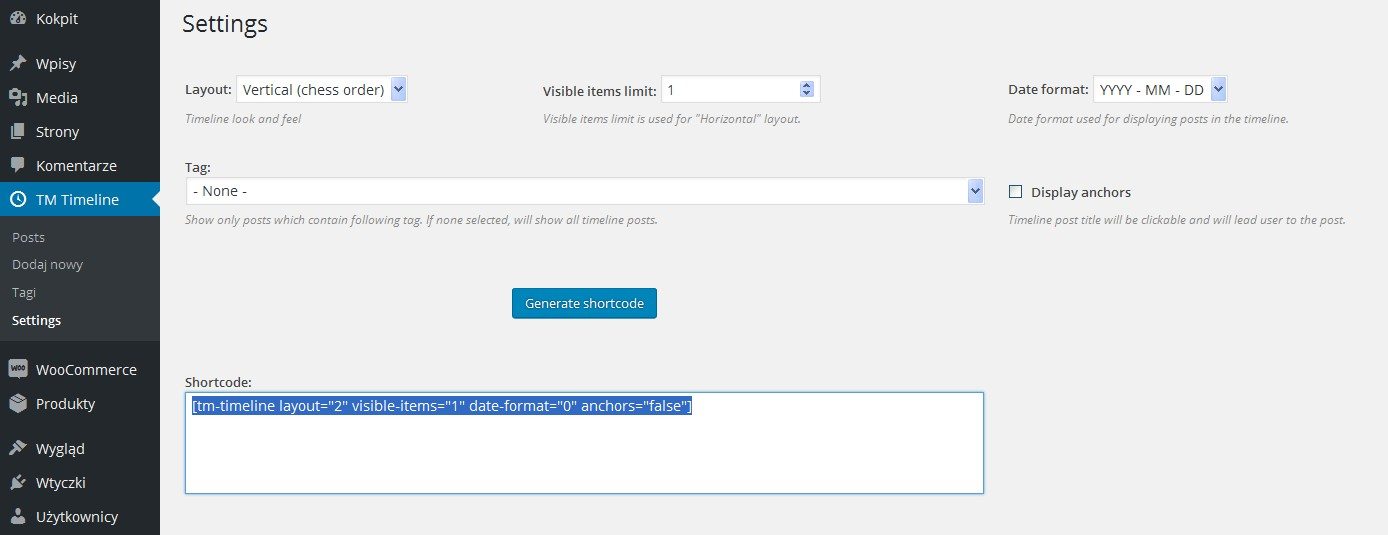
Dalej należy przejść do sekcji Timeline – Settings i ustawić wygląd harmonogramu. W jakości stylu dla harmonogramu wybierzemy Vertical (chess order). Inne opcji zostawimy bez zmian. Za pomocą przycisku Generate shortcode otrzymujemy shortcode, który należy dodać do potrzebnej strony www (rys. 5).

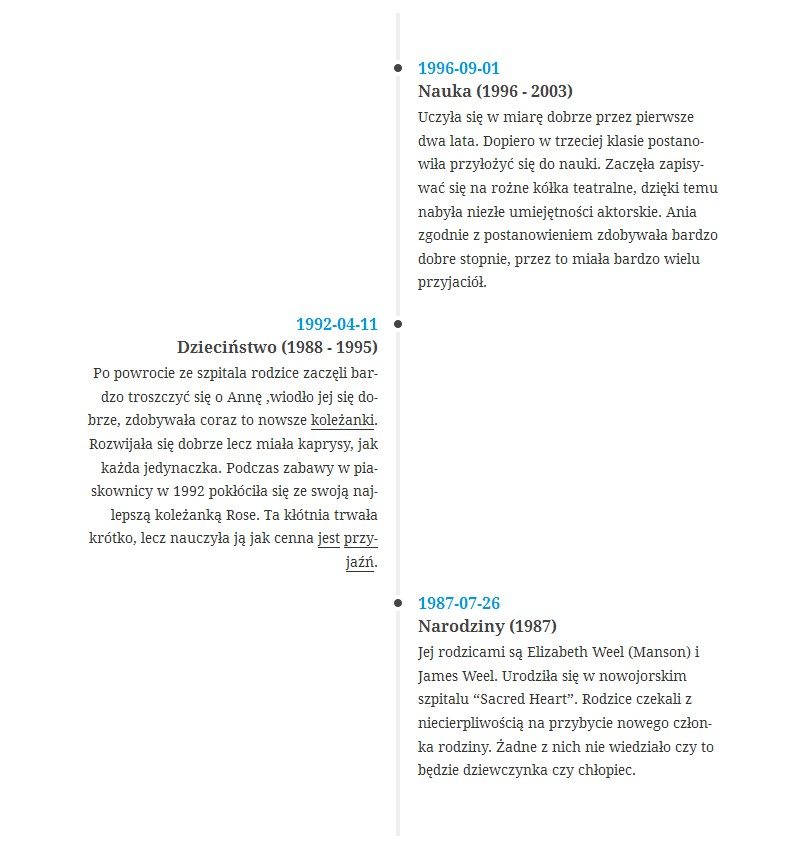
Kopiujemy shortcode i przechodzimy do strony, na której chcielibyśmy widzieć nasz harmonogram. W naszym przypadku stworzymy nowy wpis (Wpisy – Dodaj nowy) do jakiego dodamy skopiowany wcześniej shortcode. Po publikacji wpisu przechodzimy na stronę i otrzymamy następujący rezultat (rys. 6):

Przedstawione powyżej wtyczki nie są przetłumaczone na język polski. Jednak mają one dojść intuicyjny interfejs, dzięki czemu będą zrozumiałe dla początkujących użytkowników. A w przypadku potrzeby wtyczki można przetłumaczyć za pomocą programu Poedit lub innego rozwiązania.
W następnym artykułu przedstawimy kolejne 2 wtyczki dostępne w profilu TemaplateMonster na serwisie wordpress.org. A póki możecie Państwo skorzystać się ze wspomnianych rozszerzeń Cherry Sidebars i TM Timeline dla wprowadzenia nowych opcji na waszą stronę internetową.