W poprzednim artykule przedstawiliśmy Państwu 2 darmowe rozszerzenia od TemplateMonster dostępne na serwisie wordpress.org. Są to wtyczki Cherry Sidebars i TM Timeline. Pierwsza z nich pozwala tworzyć dowolną liczbę obszarów dla widgetów i dodawać ich do stron witryny. Druga wtyczka przyda się dla niestandardowego przedstawienia informacji o własnych wydarzeniach oraz wydarzeniach firmy.
W dzisiejszym artykule przejrzymy krótko 2 kolejne wtyczki producenta. Tym razem to są TM WooCommerce Package i TM YouTube Subscribe. Zapraszamy więc do bliższego zapoznania się z nimi.
TM WooCommerce Package
TM WooCommerce Package to wtyczka, która składająca się z 6 widgetów. Każdy z nich dodaje nowe opcje wyświetlenia zawartości na panelu bocznym.
Wtyczka zawiera następujące widgety:
- TM About Store – pozwala dodać krótką informację o sklepie i link do strony „O nas”
- TM Banners Grid Widget – pozwala dodać banery z produktami i ułożyć je na różne sposoby
- TM Product Categories with Thumbnail – pozwala dodać kategorie produktów
- TM Products Carousel – pozwala dodać produkty z opcją przewijaniae ich w kółko
- TM Products Smart Box – pozwala wyświetlać produkty według filtrów
- TM Custom Menu with Background – pozwala dodać menu z tłem
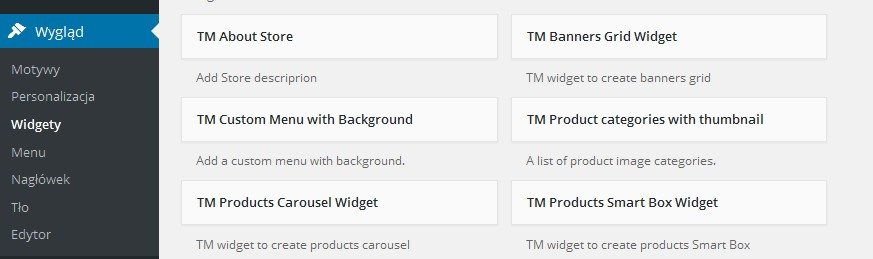
Dlatego, aby zapoznać się bliżej z możliwościami wtyczki TM WooCommerce Package należy przejść do sekcji Wygląd – Widgety. Do listy dostępnych obecnie widgetów zostały dodane nowe, o których wspominaliśmy powyżej (rys. 1).

Zobaczmy możliwości każdego ze wspomnianych powyżej widgetów. W tym celu dodamy je po kolei na panel boczny.
TM About Store
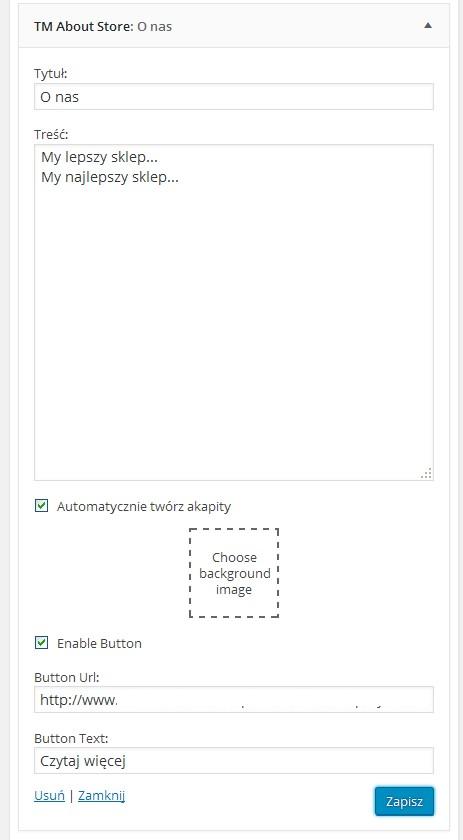
Ten widet ma proste opcje. Jest możliwość dodania tytułu, krótkiego opisu, wybrania obrazka dla tła i ustawienia odnośnika (rys. 2):

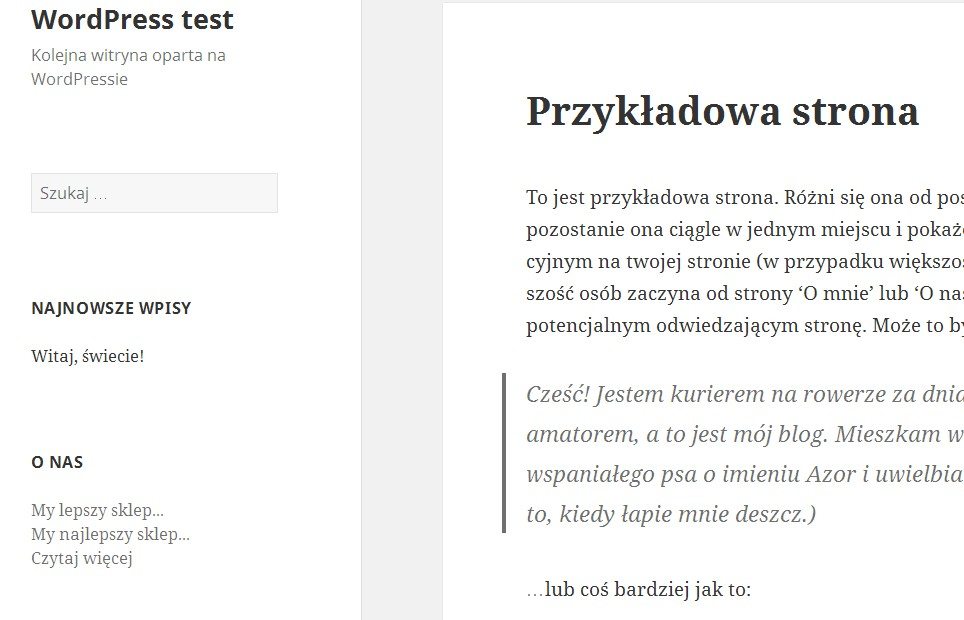
Po uzupełnieniu odpowiednich pól, zapisujemy zmiany i przechodzimy na stronę (rys. 3). Za pomocą widgetu dodaliśmy krótką informację o naszym sklepie i skierowaliśmy użytkowników do przeczytania więcej za pomocą odpowiedniego odnośnika.

TM Banners Grid Widget
Za pomocą podanego widgedu można dodać od 1 do 6 banerów. W zależności od ich liczby położenie obrazków na panelu bocznym będzie się zmieniać. Oprócz tego do każdego z banerów można dodać tytuł, opis i link (rys. 4).

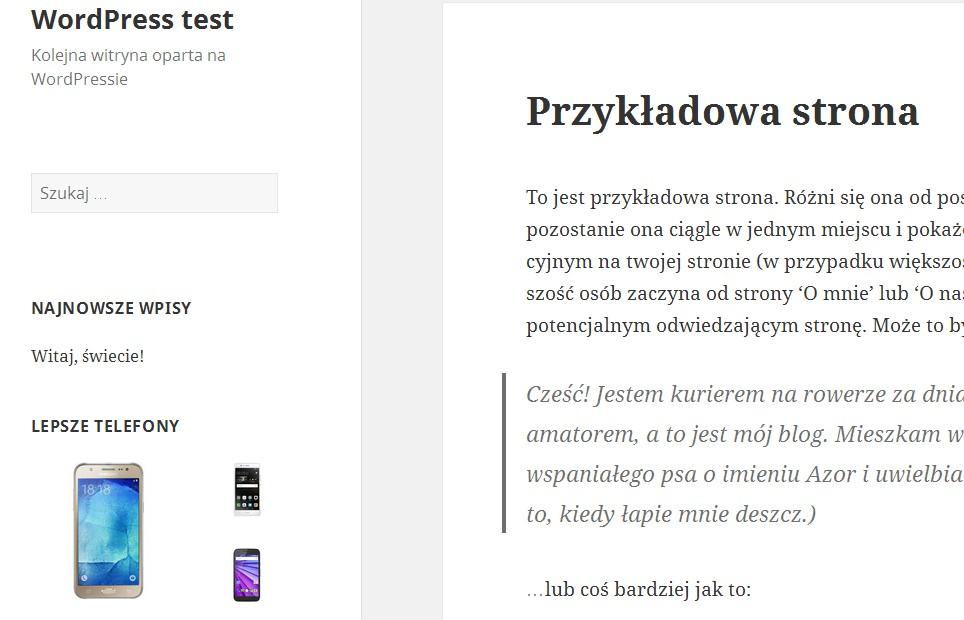
Dodamy kilka obrazków i zapiszemy zmiany. Po przejściu na stronę zobaczymy następujący rezultat (rys. 5):

TM Product Categories with Thumbnail
Za pomocą opcji widgetu można ustawić sposób sortowania kategorii i ilość wyświetlanych kategorii oraz wybrać odpowiedni sposób nawigacji (przełączenia) pomiędzy wyświetlanymi kategoriami (rys. 6).

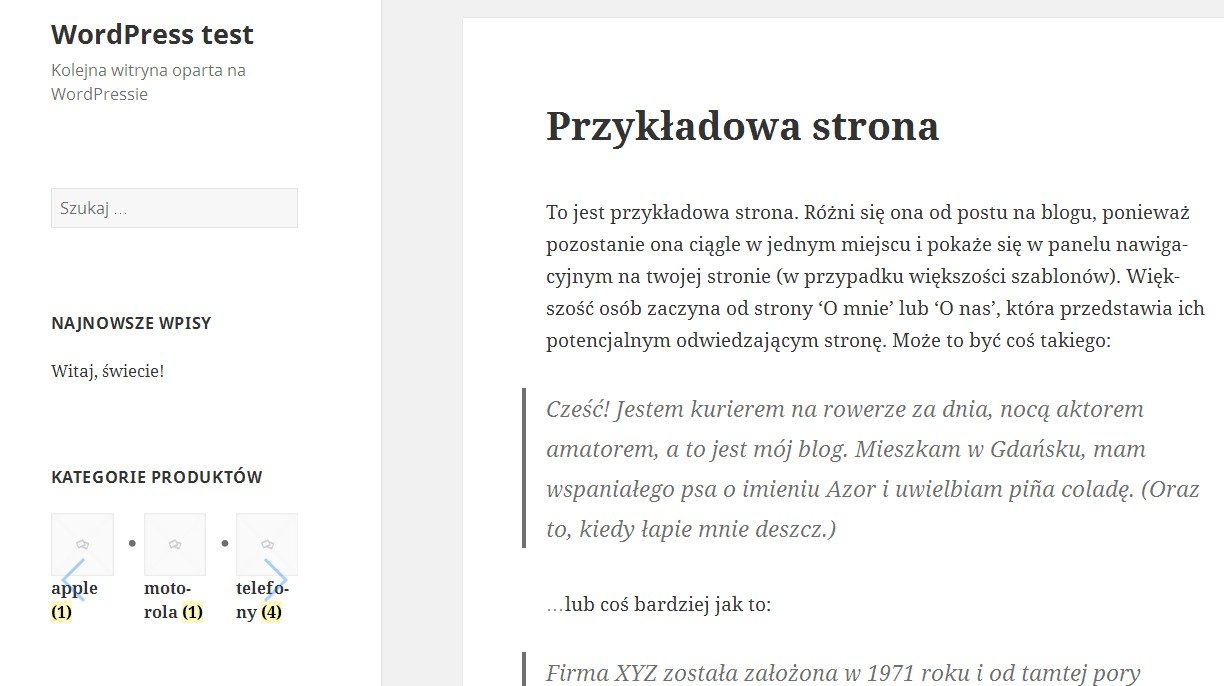
Wprowadzamy odpowiednie zmiany i po ich zapisaniu przechodzimy na stronę (rys.7). Zobaczymy listę dodanych kategorii na panelu bocznym.

TM Products Carousel
Pozwala dodać produkty z opcją przewijania.
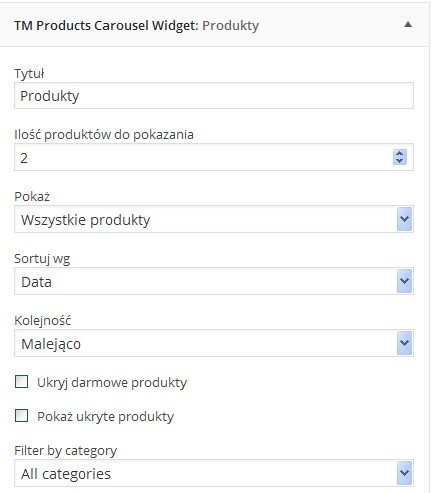
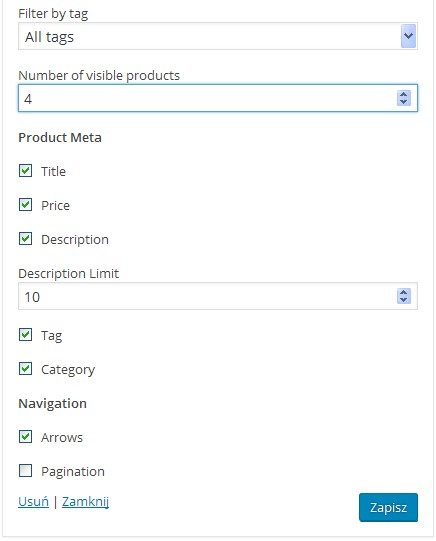
Podany widget ma więcej opcji niż powyższe, ale są one łatwe do zrozumienia. TM Products Carousel pozwala wybrać ilość produktów, sposób sortowania, filtry, tytuły, opis i tagi oraz sposób nawigacji (rys. 8).
[column]

[/column][column]

[/column]
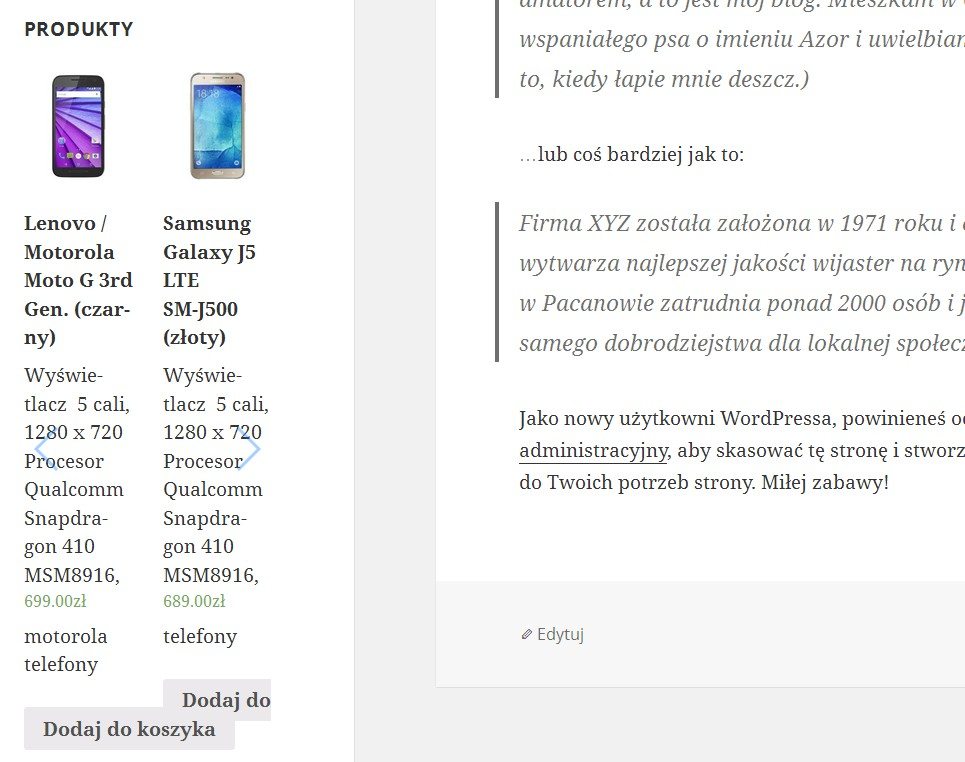
Po zapisaniu zmian i przejściu na stronę, zobaczymy następną informację na panelu bocznym (rys. 9).

TM Products Smart Box
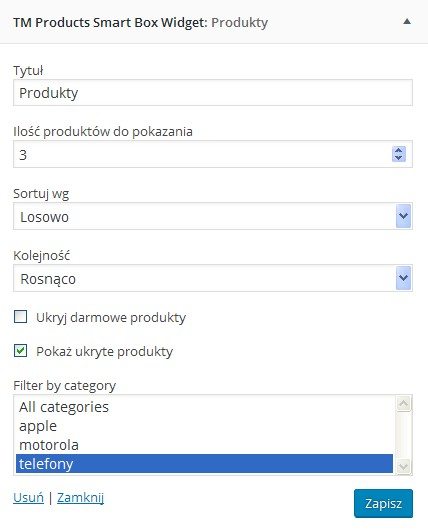
Za pomocą tego widgetu można wybrać ilość produktów do pokazania, sposób sortowania, kategorie (rys. 10). Należy jednak zwrócić uwagę, że ten widget będzie działać tylko po dodaniu go na obszar widgetów zawartości (Content Widget Area). W naszym przypadku motyw Twenty Fourteen nie posiada takiej opcji, a więc po dodaniu widgetu TM Products Smart Box na zwykły panel boczny nie uzyskujemy pożądanego rezultatu.

TM Custom Menu with Background
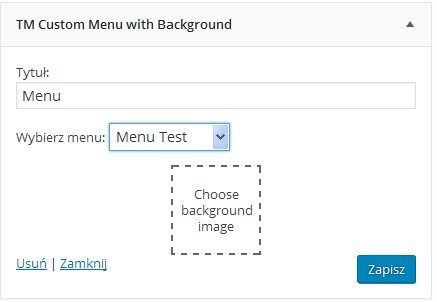
Podany widget pozwala dodać stworzone już menu z odnośnikami w postaci HTML. TM Custom Menu with Backgroud ma dość proste opcje pozwalające ustawić tytuł dla widgetu, wybrać menu z listy i wstawić obrazek w tło. (rys. 11)

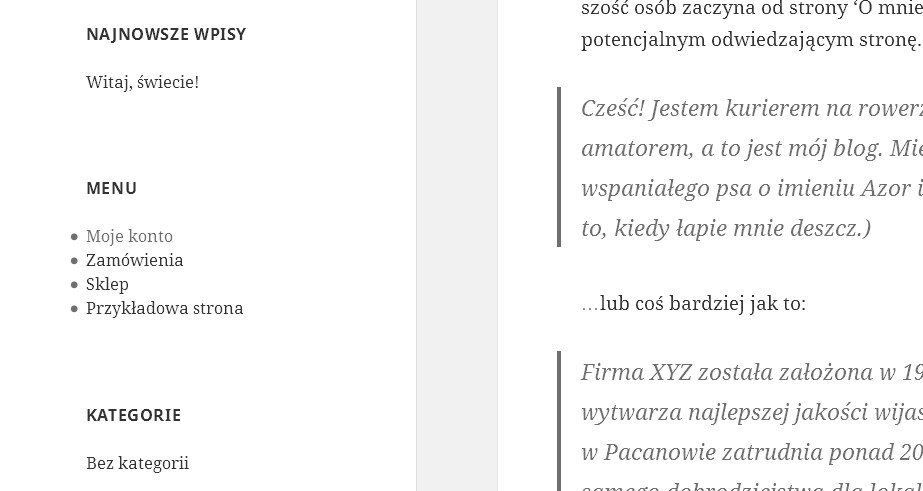
Po zapisaniu zmian, przechodzimy na stronę przykładową. Na panelu bocznym pojawi się nasze menu Test (rys. 12):

TM YouTube Subscribe
TM YouTube Subscribe to wtyczka, która dodaje możliwość zapisania się użytkownikom strony na autorski kanał YouTube. Występuje ona w formie widgetu, który można umieścić na panelu bocznym oraz dowolnym innym obszarze dla widgetów dostępnym na stronie. Ale do użycia wtyczki TM YouTube Subscribe należy posiadać YouTube API. Jeśli nie macie jeszcze API, to musicie stworzyć go przez serwis Google dla developerów – API Manager.
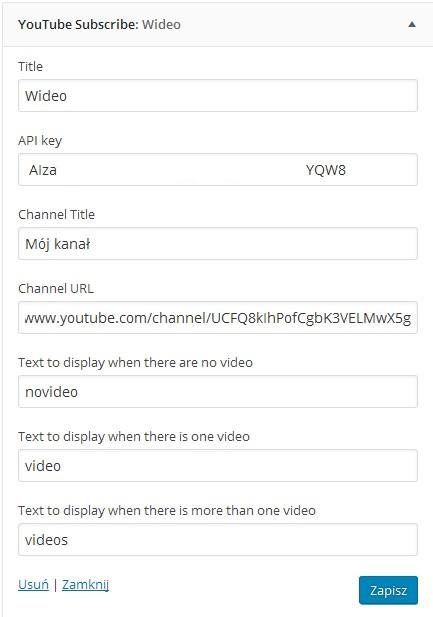
Dlatego, aby skorzystać się opcji wtyczki TM YouTube Subscribe, przechodzimy do sekcji Wygląd – Widgety. Tutaj wybieramy widget YouTube Subscribe i przenosimy go na panel boczny. On ma dość proste opcje pozwalające dodać nazwę widgetu, API, kanał i link do kanału. Oprócz tego ustawić jaki komunikat będzie wyświetlać się na stronie, jeśli dodany kanał YouTube nie będzie zawierał wideo, zawiera jeden film i więcej niż jeden film.

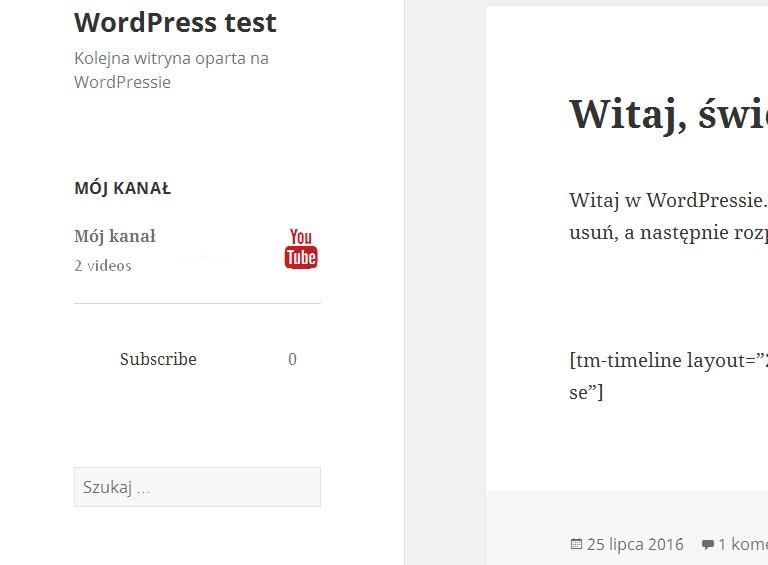
Po zapisaniu wszystkich zmian możemy przejść na stronę i zobaczyć jak wygląda nasz widget.

Dodaliśmy kanał na którym umieszczone są tylko 2 video, ale nie ma żadnego subskrybenta. Dlatego, aby stać się pierwszym, należy nacisnąć odpowiedni przycisk „Subscribe”. Wtedy przejdziemy na stronę kanału, gdzie możemy go zasubskrybować.
Podsumowanie
Opisane powyżej rozszerzenia, również jak i wspominane w poprzednim artykule, nie są przetłumaczone na język polski. Jednak wtyczka TM WooCommerce Package korzysta z plików językowych WooCoommerce, dzięki czemu będzie ona mieć częściowo przetłumaczony interfejs.
P.S. W planach zespołu TemplateMonster jest udostępnienie nowych wtyczek na repozytorium WordPress. Dlatego zapraszam do śledzenia nowości na profilu. W przypadku jakichkolwiek pytań dotyczących przedstawionych wtyczek, proszę zostawić komentarz pod wpisem.