Najpopularniejszy CMS, najpopularniejszy framework CSS i najpopularniejszy wzorzec projektowania front-endu, czyli Material Design od Google. Co je łączy i dlaczego warto znać tą wielką trójcę, jak i kilka korzyści płynących z takiego połączenia?
Przez lata zmieniało się nasze podejście do estetyki witryn internetowych. Obecnie najpopularniejsze trendy, które bez trudu odczujemy to “mniej znaczy więcej” i “użyteczność ponad wszystko”. W te dwa kanony wpisuje się na pewno framework Bootstrap i wzorzec Material Design. Nie da się nie połączyć tego z WordPressem – najpopularniejszym systemem CMS.
Efektem takiego połączenia w dużej mierze są wyjątkowo użyteczne, estetyczne i pięknie wyglądające witryny internetowe zarządzane WordPressem. W tym wpisie prezentuję wtyczki powiązane z tematem, motywy i moje uwagi na temat zastosowania w codziennej pracy.
WordPress i Bootstrap
W sieci, jak i w samym repozytorium WordPres motywów opartych o Bootstrap nie brakuje. Pośród najciekawszych pozycji, z którymi warto się zapoznać, należy wymienić takie motywy jak:
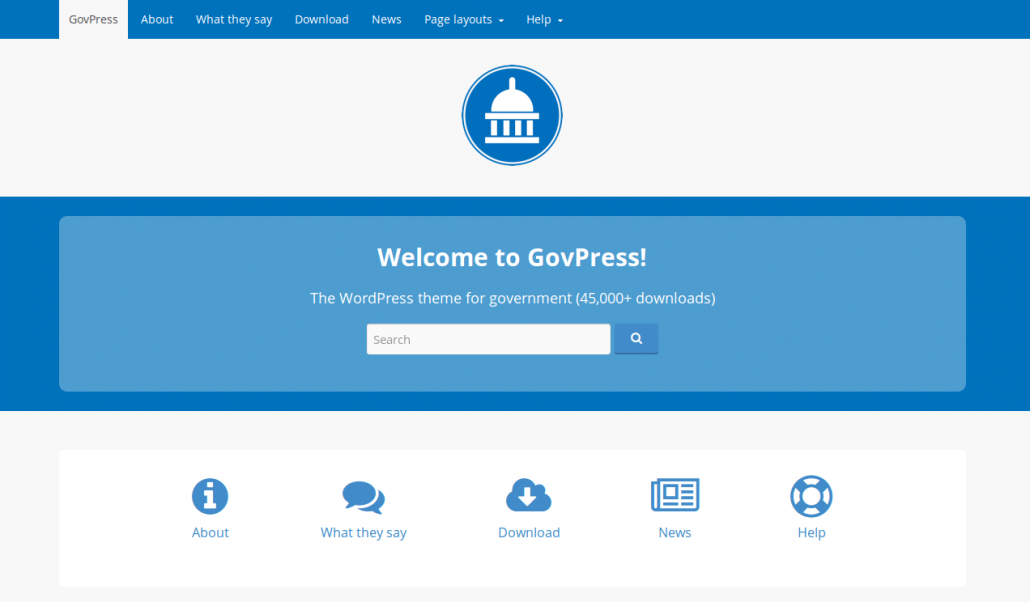
GOVpress
Jest to rozbudowany motyw służący prowadzeniu witryny informacyjnej. Autor oprócz samego motywu od razu udostępnia nam przyjazną dokumentację, w której znajdziemy np. informację o tym, z jakich wtyczek najlepiej skorzystać.
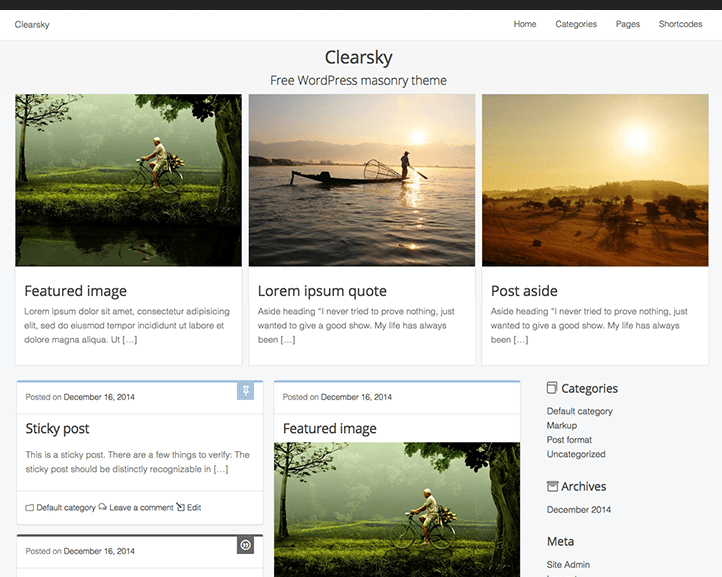
Clearsky
Czytelny, prosty i uniwersalny motyw dla WordPress, który z powodzeniem można zastosować jako szkielet dla swojej witryny.
Oczywiście jest ich znacznie więcej, mi udało się namierzyć ponad 20 interesujących pozycji. Innymi słowy da się. Teraz pozostaje kwestia tego, jak to zrobić. Oprócz znajomości WordPressa, Bootstrapa i sprawdzenia, jak zostały wykonane już działające motywy (np. te przedstawiony powyżej), warto zapoznać się z tym tutorialem How to Build a Responsive WordPress Theme with Bootstrap, który odpowiada jednoznacznie na 99% pytań związanych z tym tematem. Niezastąpiona jest również witryna BootstrapWP, która została stworzona właśnie z myślą o osobach chcących połączyć te dwa żywioły ze sobą.
Warto wspomnieć również o wtyczkach powiązanych z Bootstrapem, tych jest oczywiście dość dużo, najciekawsze z nich to Easy Bootstrap Shortcode i Bootstrap Shortcodes, których to lepiej używać zamiennie.
Material Design
Z pomocą Bootstrap i WordPressa zdziałać możemy naprawdę wiele. A co się stanie, jak dorzucimy do tego Material Design? Będziemy mogli stworzyć witrynę internetową na miarę naszych czasów. Przykładem takiego projektu jest MaterialWP.
Oczywiście to wszystko bez zrozumienia ogólnych założeń towarzyszących Material Design nie miałoby sensu, dlatego zapraszam do lektury oficjalnej strony Google na temat MD. Istnieje już kilka rozwiązań nawiązujących do Material Design dla WordPress, polecam gorąco Bootstrap Material. Bardzo fajną pomocą może okazać się również ten CodePen, gdzie w trybie natychmiastowym będziemy mogli sprawdzić, o co tutaj chodzi.
Dlaczego o tym wspominam?
Można się teraz zapytać, ale po co to wszystko? Powodów jest kilka. Od faktu, że najpopularniejszym systemem jest Android poprzez to, że de fakto “taki mamy trend” po uniwersalność zastosowań i wzrost potencjału użytkowników mobilnych, z którymi już od dłuższego czasu trzeba w przypadku niektórych witryn i aplikacji liczyć się bardziej niż z użytkownikami deskopów. Nie chodzi przecież o to, żeby każda witryna wyglądała identycznie i każdy używał jednego frameworka, jednak korzystanie z pewnych rozwiązań i czerpanie rozwiązań z obecnych trendów, pozwala stworzyć nie tylko rozwiązania bardziej adekwatne do danego czasu i trendu, ale i w sposób tańszy i szybszy poprzez wykorzystanie potencjału gotowych rozwiązań, a kiedy wszystko wygląda spójnie, jest po prostu ładne.
Warto dodać, że w sieci można znaleźć wiele dyskusji mówiących o tym, dlaczego Boostrap i WordPress to złe połączenie, jak i dlaczego nie warto go używać do tworzenia motywów (poczynając od tematów, że Bootstrap sam w sobie to zło, do bardziej konstruktywnych dyskusji dotyczących np. problemów z menu na WordPress). Wyszedłem z założenia, że skoro ja potrafiłem sobie poradzić, to każdy z was Drodzy Czytelnicy również da sobie radę.




Nigdy nie tworzyłem szablonów pod WP, ale szczerze powiedziawszy jednak dość mocno przemawiają do mnie argumenty strony, które raczej zachęca do nie żenieniach tych dwóch skryptów.
Tak więc, polecam http://blog.anoriell.eu/2014/11/bootstrap-i-wordpress-w-jednym-stali-domu-wordcamp-polska-2014/
Widzę ostatnio, że Google dyktuję modę w projektowaniu ze swoim Material Design.
i tak oto wyszukiwarka internetowa mówi nam jak mają wyglądać strony internetowe :D
Nie, ta koncepcja nie jest zła, ale sama polityka Googla jest dojść agresywną. To już jakaś monopolizacja rynku:)