22 czerwca odbyła się aktualizacja bardzo ciekawego i przydatnego frameworka – Cherry Framework. Korzystając z przysłowia ludowego „kuj żelazo póki gorące”, chcę napisać parę słów na jego temat.
Co to jest Cherry Framework?
Dla tych, którzy nie wiedzą, Cherry Framework – to framework dla WordPress’a. Oparty on jest na motywach potomnych i nadaje się tak samo dla zwykłych użytkowników WordPress’a, jak i dla deweloperów. Oprócz tego framework zawiera zestaw wtyczek, co znacznie rozszerza jego możliwości tworzenia stron internetowych. Sam Cherry Framework jest darmowy i dostępny w ramach licencji GPL.
Możliwości frameworka pozwalają tworzyć dowolne strony internetowe: od prostego bloga prywatnego po sklepy internetowe. Zaczynając od nowej 4 wersji, w Cherry Framework nie ma żadnych ograniczeń dla realizacji najwybredniejszych pomysłów w projektowaniu stron www. Jedynym ograniczeniem pozostaje tylko fantazja dewelopera.
Osnową dla stylów w Cherry Framework są style Bootstrap 3, chociaż twórcy frameworka już daleko odeszli od Bootstrapa. A realizacja responsywności pozwala motywom opartym o Cherry Framework być w pełni przystosowanymi do urządzeń mobilnych.
W oparciu o Cherry Framework dostępne są darmowe i płatne motywy i wtyczki dla WordPress. A głównym monopolistą patrząc po ilości umieszczonych motywów stworzonych za pomocą podanego frameworka jest TemplateMonster.
Aktualizacja Cherry Framework 4.0
W nowej wersji framewroka programiści przepisali dużo kodu, zmienili niektóre podejścia w jego działaniu i panel administracyjny, który stał bardziej stylowy i wygodny dla użytkownika. Oprócz tego autorzy próbowali stworzyć obiektowo zorientowaną strukturę kodu we frameworku. W tej chwili można już zobaczyć wdrożone rozwiązania, chociaż nie wszystko udało się realizować.
W CherryFramework 4.0 pojawił się system modułowy. Na przykład ten fragment, pobrany z index.php, pokazuje wywołanie przez funkcję do_action ():
if ( have_posts() ) :
/**
* Hook fires immediately before posts loop output start
* @since 4.0.0
* @hooked 10 cherry_paging_nav lib/functions/template-tags.php
*/
do_action( 'cherry_loop_before' );
while ( have_posts() ) : the_post();
do_action( 'cherry_entry_before' );
do_action( 'cherry_entry' );
do_action( 'cherry_entry_after' );
endwhile;
endif;
Według zasady modułowej teraz wszystkie pliki PHP, które odpowiadają za powstawanie strony www, realizowane są w taki sposób.
Dzięki zasadom modułowym, wprowadzając zmiany w projektach odpowiednich modułów, możemy się nie martwić, że pozostałe elementy będą nie poprawnie wyświetlane po wprowadzeniu odpowiednich zmian. Dodatkowo można łatwo dodawać własne moduły do kodu. W kolejnych wersjach twórcy frameworka obiecują realizować system modułowy również w plikach CSS.
Jeszcze jedną przewagą Cherry Framework 4.0 w porównywaniu do poprzedniej wersji jest wyższa efektywność i wydajność. Zmiana w ustawieniach motywu odbywa się bardzo szybko, same zmiany można zapisywać fizycznie lub trzymać je w chmurze.

W Cherry Framework 4.0 został całkowicie przebudowany panel administracyjny. Stał się on bardzo prosty i wygodny dla każdego użytkownika. Panel administracyjny zawiera wszystkie niezbędne opcje potrzebne do ustawienia motywu strony www, zaczynając od ustawienia favicony kończąc zmianami stylów elementów formularzy (radio, checkbox itp.). Taki zestaw opcji jest bardzo przydatny i wygodny dla fanów dostosowań strony przez użytkownika w tworzeniu stron internetowych.
Za pomocą podanego panelu administracyjnego można łatwo zmieniać opcje, które stosuje się jak wtyczki. Pozwała to zaoszczędzić czas przy wyszukiwaniu odpowiednich opcji w odpowiednim miejscu w ustawieniach każdej wtyczki. Wszystko jest razem w jednym panelu.
CherryFramework zawiera też niektóre opcje, które dostępne są tylko przy użyciu płatnych wtyczek. Na przykład, framework umieszcza Maintenance mode, który niezbędny jest przy uruchomieniu i rozwoju strony www.
Przewagą dla użytkowników będzie również możliwość dostosowania wyglądu wpisów i stron www.

Opcja Grid Type (Rodzaj Siatki) pozwala ustawić dla nagłówka, głównej części i stopki klasy CSS, w zależności od wybranej opcji. W taki sposób można utworzyć 3 inne warianty wyglądów dla każdego z bloków przez stylizację tych bloków za pomocą wybranych klas CSS, robiąc rozmaite projekty strony www. Skompilować i skompresować wszystkie pliki CSS można też w ustawieniach frameworku.
W nowym Cherry Framework 4.0 dostępny jest cały zestaw wtyczek, stworzony przez twórców frameworka. Ale ważnym jest ten fakt, że podane wtyczki są niezależne od frameworka. Można je używać osobno w innych projektach i są one darmowe.
Jeszcze jedną ważną cechą Cherry Framework 4.0 jest integracja z wtyczkami WooCommerce i BuddyPress, które, na dzień dzisiejszy, są jednymi z najbardziej popularnych wtyczek dla WordPress.
Darmowy zestaw wtyczek
Opisany powyższej zestaw wtyczek używanych w Cherry Framework 4.0 to:
Cherry Social
Wtyczka, która składa się z trzech komponentów odpowiedzialnych za grupę ikon i przycisków dla sieci społecznościowych, logowania, rejestracji i komentowania za pośrednictwem sieci społecznościowych. Wtyczka pracuje z:
- Facebook;
- Twitter;
- Google +;
- Skype;
- Instagram;
- Vkontakte;
- YouTube;
- Vimeo;
- Tumblr;
- Flickr;
- LinkedIn;
- Pinterest;
- Dribbble.
Cherry Portfolio
Pozwala tworzyć dynamiczne portfolio ze swoimi pracami, które oparte jest na technologii AJAX.
Cherry Charts
Dzięki tej wtyczce można otrzymać dostęp do danych statystycznych na stronie www. We wtyczce jest możliwość wybrania sposobu przedstawienia danych: licznik, poziomowy pasek postępu, pionowy pasek postępu lub kolorowe wykresy.
MotoPress
4 serwisowe strony internetowe, które pozwolą pokazać możliwości shortcodów i różnych elementów interaktywnych pod czas ich działania.
Shortcode Template Editor
Edytor pozwalający tworzyć własne shortcody. Shortcody dla motywu są przechowywane w oddzielnym katalogu i mogą być modyfikowane za pomocą dowolnego edytora kodu.
Cherry Shortcodes

Zestaw gotowych shortcodów, pozwalający znaczniej rozszerzyć możliwości strony www
Cherry Services
Wtyczka dodaje nowy typ wpisu o nazwie “Usługi”. Takiego rodzaju wpisy mają dodatkowe ustawienia dla stworzenia atrakcyjnych bloków opisu usługi.
Cherry Data Manager
Cherry Data Manager służy do eksportu/importu danych ze strony internetowej na lokalny komputer, co pozwala zabezpieczyć się na wypadek awarii na serwerze.
Cherry Team
Podana wtyczka wyświetlanie profili członków zespołu z linkami na ich profili społecznościowych i krótką biografią.
Cherry Testimonials
Wtyczka, która pozwala dodawać referencje na stronie internetowej.
Simple Slider
Podana wtyczka dodaje nowy typ wpisu o nazwie “Slider”. Posty mają dodatkowe ustawienia pozwalające na formatowanie slidów.
Custom Sidebars
Wtyczka służy do tworzenia niestandardowych pasków bocznych z określonym zestawem widżetów.
Podane wtyczki można używać razem i osobno. I jak wspominaliśmy powyżej są one niezależne. Każda z nich pozwala realizować odpowiednią funkcję strony www.
Instalacja Cherryframework 4.0 i motywu potomnego
Dlatego, żeby uprościć instalację frameworka razem z motywem potomnym została stworzona specjalna wtyczka Cherry Wizard. Pozwała ona automatyczne instalować framework i dowolny motyw bez poprzedniego ręcznego dodawania plików na serwer. Wszystkie potrzebne komponenty są pobierane z chmury po stronie frameworka.

Gdy chcecie sami zainstalować Cherry Framework, można go pobrać z GitHub. Wtedy proces instalacji odbędzie się w zwykły sposób.
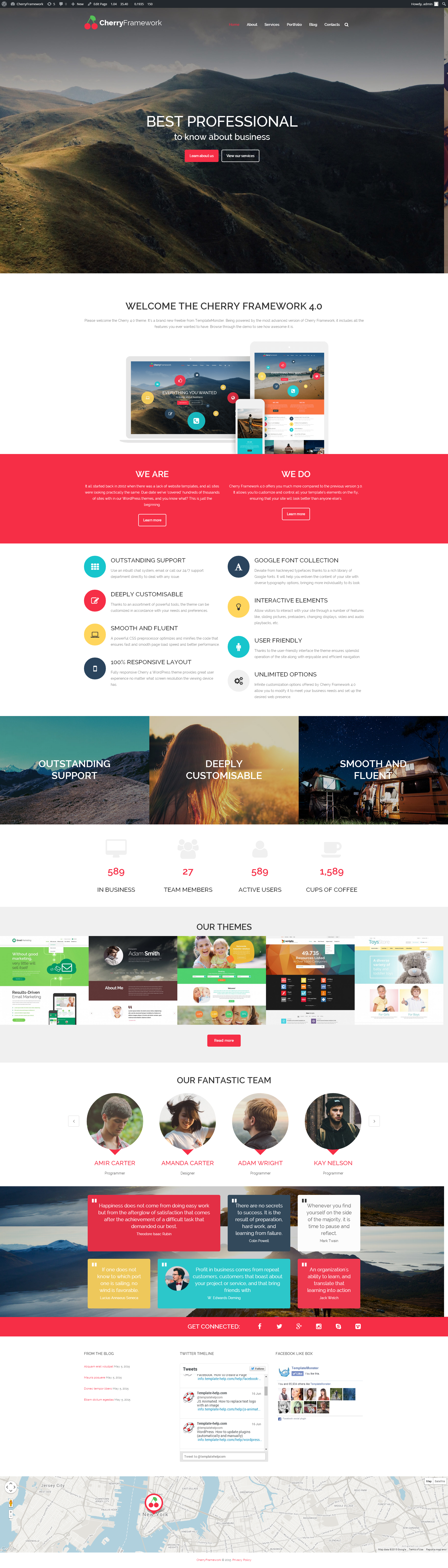
Darmowy motyw dla WordPress oparty na Cherry Framework 4.0
Spróbować możliwości nowej wersji frameworka można dzięki darmowemu motywowi dla WordPress, o którym wspominaliśmy powyżej. Proponowany motyw korzysta z szeregu wtyczek, co znacznie rozszerza jego możliwości. Sam motyw zawiera następujące podstrony:
- strona główna;
- o nas;
- często zadawane pytania (FAQ);
- referencje/opinii;
- zespół;
- usługi;
- portfolio;
- blog;
- kontakty.
Motyw pobrać można ze strony lub zainstalować go za pomocą wtyczki Cherry Wizard. W każdym razie należy pamiętać, że podany motyw działa tylko przy obecności ostatniej wersji Cherry Framework. Dlatego przed jego instalacją należy zaktualizować Cherry Framework do wersji 4.
Podsumowując, chcę powiedzieć, że spodobała się mi nowa aktualizacja Cherry Framework. Widać, ze bardzo silnie odróżnia się on od poprzedniej wersji produktu. Stało się to możliwe dzięki uwzględnieniu uwag użytkowników i realizacji własnych pomysłów.
Mimo to pozostają jeszcze rzeczy nad którymi należy pracować, m.in. realizacja systemu modułowego plików CSS.
P.S. Dla mnie to też bardzo nowy produkt, dlatego będę go dalej poznawał. Zachęcam Państwa do testowania :)


Przyznam, że pierwszy raz o tym słyszę. Brzmi ciekawie i będę musiał znaleźć więcej informacji na ten temat ;)
Mam tylko pytanie – czy motyw z wordpressa mógłbym zainstalować na cherry framework?
Mi się wydaje, że tak tylko nie obejdzie się bez zmian w kodzie w motywie potomnym – inaczej to nie ma sensu :)
Zwykły motyw, które nie jest oparty o CherryFramework można zainstalować, ale on nie będzie korzystać z funkcji Cherry. Trzeba szukać motywy Cherry, lub poprawiać motyw. Tutaj są darmowe motywy dla Cherry, ale poprzedniej wersji https://wpart.pl/darmowa-paczka-motywow-od-templatemonster/
Dzień dobry
Jest błąd w artykule, dokładnie błędny link do Cherry Wizard. Prawidłowy to: http://cloud.cherryframework.com/downloads/free-plugins/cherry-wizard.zip
Dzięki za czujność! Poprawione