Każdy właściciel strony www chce, aby odwiedzający przy wejściu na jego stronę zostali na niej, a nie powrócili do wyników wyszukiwania. W takim przypadku dobrze znać sekrety, pozwalające „przyciągnąć” odwiedzających i zrobić z nich stałych użytkowników oraz klientów serwisu internetowego.
Na dzień dzisiejszy w Internecie można znaleźć bardzo dużo informacji na temat zwiększenia konwersji na stronie internetowej i zmniejszenia współczynnika odrzuceń. Wśród proponowanych metod jest dodanie obrazków i filmów wideo na stronę www. I jeżeli z pierwszą metodą spotkali się wszyscy użytkownicy: różne banery, slidery i fotografie można znaleźć praktycznie na każdej stronie internetowej; to użycie filmików wideo jest mniej popularne.
Dziś chcemy przedstawić Państwu ciekawą metodę przyciągnięcia uwagi odwiedzających za pomocą filmiku wideo, który można dodać w tło strony www. Na dzień dzisiejszy takie podejście – jeden z najbardziej popularnych trendów w świecie projektowania stron internetowych. Tym bardziej, że dzisiejszy rozwój technologii pozwala na dodanie wideo w tło: przeglądarki mogą grać wideo tła dzięki znaczniku HTML5 <video> lub formatu H.264. Proces ten przebiega automatycznie, niezależnie od innych, chociaż można zarządzać nim i kontrolować go. To wszystko pozwala na stworzenie kreatywnej strony www z użyciem wideo.
Dodanie filmiku wideo w tło pozwala przeobrazić stronę www i zrobić ją ciekawą dla użytkowników. Przy tym taką ciekawostkę można bardzo łatwo zrealizować na stronie internetowej opartej o WordPress – proces mieści się w 4 prostych krokach. Więc pokażemy na praktyce jak dodawać wideo w tło strony internetowej zbudowanej z użyciem WordPress CMS.
Krok 1. Wybór wideo
Pierwszym bardzo ważnym krokiem przed dodaniem wideo na stronę www jest jego wybór. Dodać na stronę internetową można własne wideo oraz dostępne na serwisach internetowych YouTube lub Vimeo, ale w takim przypadku trzeba pamiętać o prawach autorskich. Także można kupić interesujące was wideo na specjalizowanych serwisach:
Podczas wyboru wideo trzeba pamiętać, że musi ono:
- orientować się na grupę docelową;
- nie być zbyt długie i nudne;
- mieć dobrą jakość.
Krok 2. Konwersacja wideo do potrzebnego formatu i rozmiaru
Kiedy wideo już jest wybrane, można przystąpić do jego dopasowania do strony www. Przede wszystkim trzeba się zastanowić, jaki ono będzie mieć rozmiar i gdzie się znajdować.
Podczas wyboru rozmiaru wideo trzeba zwrócić uwagę na ocenę grupy docelowej strony internetowej: wiek, płeć, lokalizacja itd. Otrzymane dane pozwolą wyznaczyć orientacyjną prędkość połączenia grupy docelowej ze stroną www. To z drugiej strony pozwoli wybrać potrzebny rozmiar wideo tak, aby jego przepływność była mniejsza od prędkości Internetu. Dzięki temu będziecie pewni, ze wideo dla odwiedzających będzie odtwarzać się niezwłocznie.
Trzeba pamiętać, że opóźnienie oraz zawieszenie wideo może negatywnie wpływać na ocenę strony www przez odwiedzających. Dlatego lepiej dodawać na stronę www krótkie wideo, co będzie dobrym rozwiązaniem w przypadku słabej prędkości Internetu.
Jeżeli rozmiar wideo już wybrany, można przejść do konwersji wybranego filmiku. Pomóc w tym mogą tak płatne programy oraz serwisy internetowe jak i ich darmowe alternatywy. Ze swojej strony rekomendowaliśmy kilka darmowych serwisów: convert-video-online.com i online-convert.com.
Krok 3. Wybór odtwarzacza wideo
Następnym ważnym krokiem jest wybór odtwarzacza wideo dla strony internetowej. W tym przypadku istnieje kilka rozwiązań, a mianowicie:
- Podłączyć wideo do strony samemu za pomocą HTML5, CSS i JavaScript.
- Skorzystać się z gotowych rozwiązań – wtyczek.
Opiszemy podane sposoby.
Pierwszy sposób – HTML5, CSS i JavaScript
Zaletą HTML5, CSS i JS jest to, że można dostosować każdy element osobno, ozdobić go i przetestować w przeglądarkach, które nie obsługują odtwarzania wideo.
Układ strony
Najpierw utwórzmy pojemnik dla JavaScript:
<section id="big-video">
<div class="video" data-src="[FALLBACK IMAGE URL]" data-video="[VIDEO URL]" data-placeholder="[PLACEHOLDER IMAGE URL]"></div>
</section>Kod zawiera dwa obrazki: jeden – do wypełnienia (pierwsza klatka filmu), a drugi – alternatywny obrazek.
Skrypty
Kod do testowania przeglądarki:
function isIE () {
var myNav = navigator.userAgent.toLowerCase();
return (myNav.indexOf('msie') != -1) ? parseInt(myNav.split('msie')[1]) : false;
}
window.isIEOld = isIE() && isIE() < 9; window.isiPad = navigator.userAgent.match(/iPad/i);
var img = $('.video').data('placeholder'),
video = $('.video').data('video'),
noVideo = $('.video').data('src'),
el = '';
if($(window).width() > 599 && !isIEOld && !isiPad) {
el += '<video autoplay loop poster="' + img + '">';
el += '<source src="' + video + '" type="video/mp4">';
el += '</video>';
} else {
el = '<div class="video-element" style="background-image: url(' + noVideo + ')"></div>';
}
$('.video').prepend(el);Jeśli warunek do filmu wideo będzie spełniony, to pojawi się na ekranie. W przeciwnym wypadku, użytkownik zobaczy alternatywny obrazek. Dzięki kodu można przetestować którykolwiek z parametrów: rozdzielczość ekranu, odtwarzanie na różnych urządzeniach, itp.
CSS
Dzięki CSS, można ustawić wielkość pojemnika za pomocą znaczników <img> i <video>. Proporcje są zachowane:
#big-video {
position: relative;
background: #000;
overflow: hidden;
height: 582px;
}
#big-video .video {
z-index: 1;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
#big-video video {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
#big-video .video-element {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-position: 50% 50%;
background-repeat: no-repeat;
background-size: auto 100%;
}Jak widać rozwiązanie za pomocą HTML5, CSS i JS nie jest zbyt trudne, ale wymaga od użytkownika niektórej wiedzy na poziomie średnio-zaawansowanym.
Drugi sposób – wtyczki
Alternatywnym sposobem dla podłączenia wideo do strony www jest użycie gotowych wtyczek tak darmowych, jak i płatnych. Jasne, że płatne rozwiązania mają więcej możliwości niż bezpłatne, ale ostatnie mają wszystkie niezbędne opcjie dla dodawania wideo w tło strony internetowej. Z pośród nich najbardziej ciekawą jest wtyczka mb.YTPlayer for background videos.
Wtyczka mb.YTPlayer for background videos może użyć dowolne wideo z YouTube w formie tła strony www. Wtyczka korzysta z YouTube iframe API i wyświetla wideo przy użyciu znacznika HTML5 video.
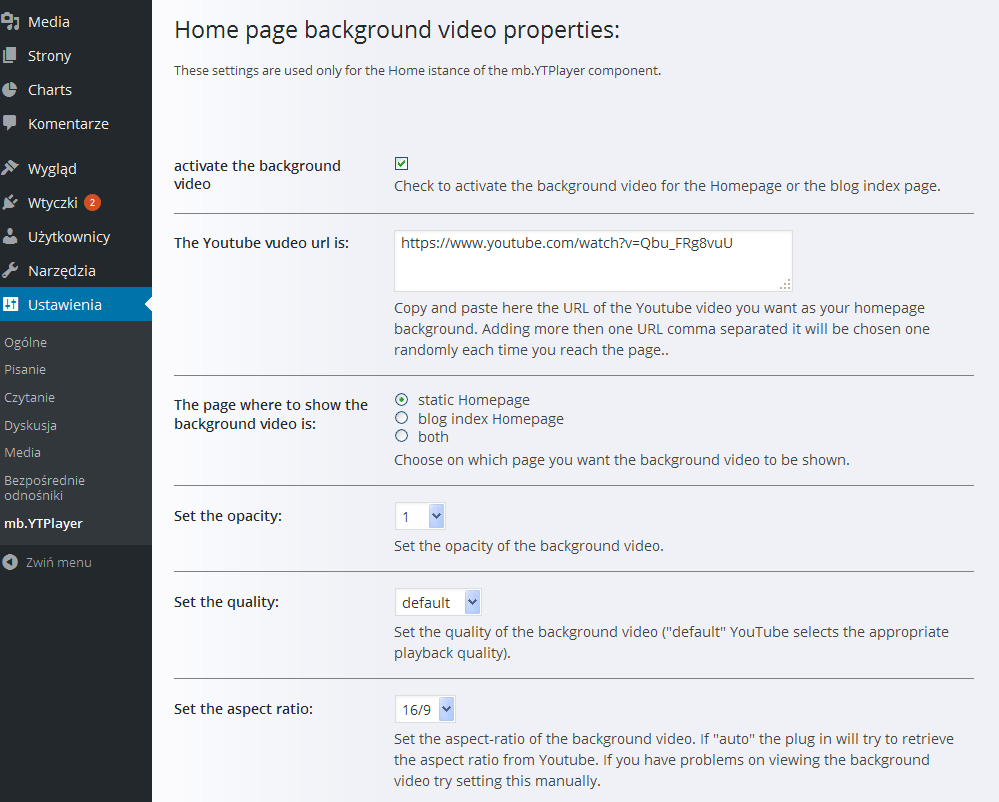
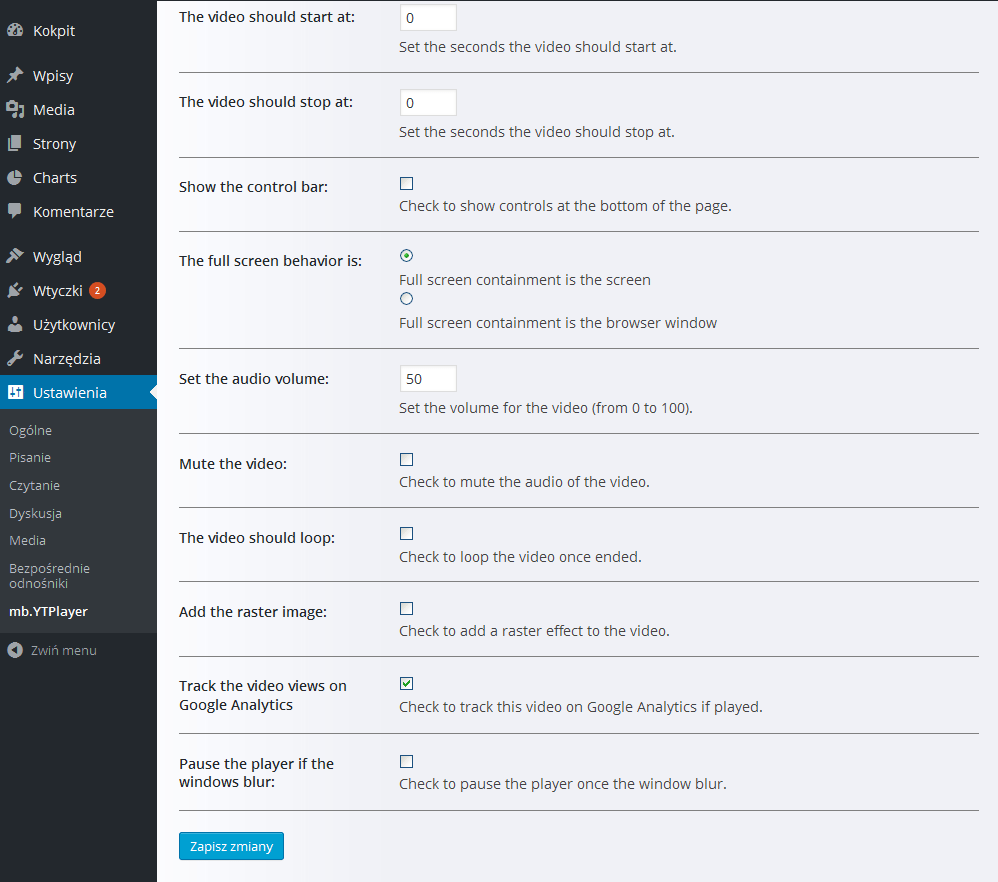
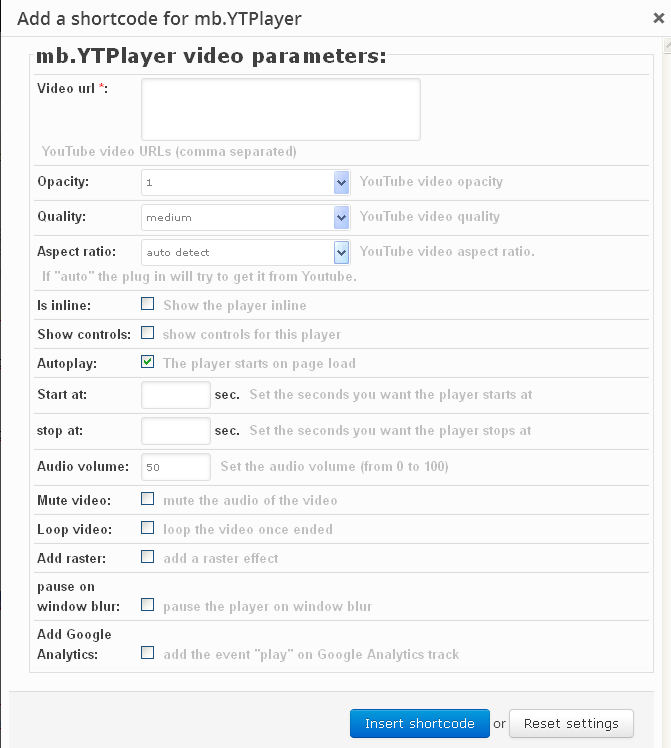
Wtyczka jest bardzo łatwa w użyciu (rys. 1, 2). Dzięki jej opcjom można wybrać strony na których będzie wyświetlać się wideo, skonfigurować parametry przejrzystości i jakości, określić początek i koniec wideo, włączyć lub wyłączyć muzykę, uruchomić cykliczne odtwarzanie wideo, itd.


Dodanie wideo we wpis lub na stronę odbywa się za pomocą shortcode.
Krok 4. Dodanie wideo na stronę
Pokażemy jak wygląda dodanie wideo w tło strony internetowej za pomocą wtyczki mb.YTPlayer for background videos.
Przede wszystkim należy ją zainstalować. W tym celu wystarczy przejść do sekcji Wtyczki – Dodaj wtyczkę i znaleźć odpowiednią wtyczkę. Po jej instalacji i włączeniu można przejść do sekcji Ustawienia – mb.YTPlayer, gdzie należy wybrać odpowiednie opcji (rys. 1, 2).
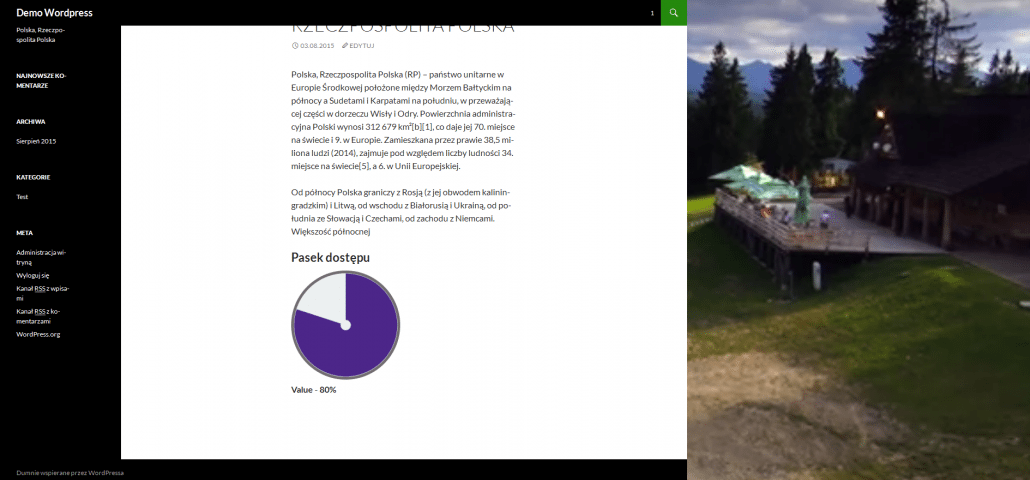
W naszym przypadku kopiujemy wideo, które będzie wyświetlać się na stronie głownie w pole The Youtube video URL is (Adress URL dla Youtube wideo jest ). Inne opcje zostawiamy bez zmian. Zapisujemy wszystkie zmiany i odświeżamy stronę główną. W rezultacie w tle powinno pojawić się wideo (rys. 3):

Dodać wideo w tło można i dla odpowiedniej strony lub wpisu. W tym celu wystarczy przejść do wpisu/strony i dodać shortcode za pomocą przycisku, który pojawi się po instalacji wtyczki:

W naszym przypadku dodamy wideo w tło wpisu. Dlatego naciskamy na odpowiedni przycisk, w rezultacie czego pojawi się nowe okno (rys. 5):

W pole Video url (Adress URL wideo) dodajemy odnośnik do naszego wideo i wstawiamy shortcodes za pomocą przycisku Insert shortcode (Wstawić shortcode) . W rezultacie czego we wpisie pojawi się następujący kod:
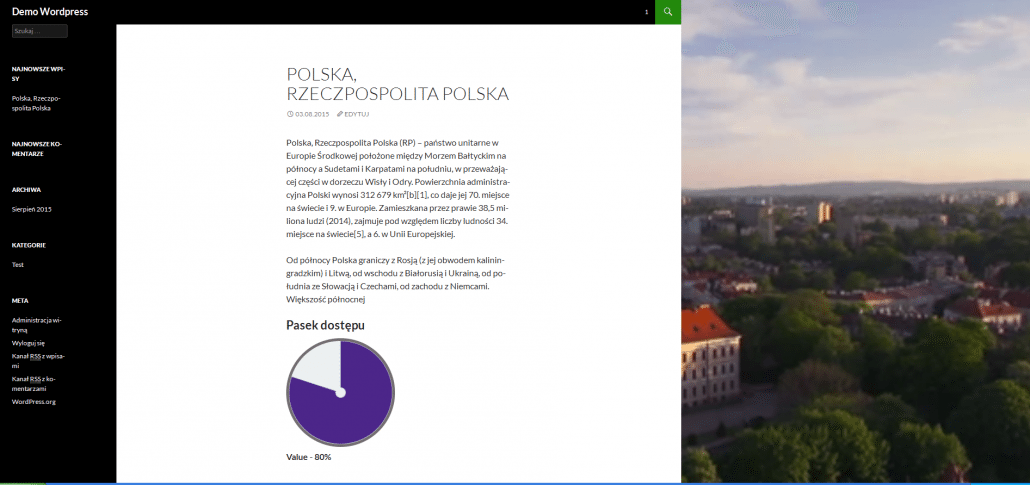
[mbYTPlayer url="https://www.youtube.com/watch?v=Qbu_FRg8vuU" opacity="1" quality="medium" ratio="auto" isinline="false" showcontrols="false" realfullscreen="true" printurl="true" autoplay="true" mute="false" loop="false" addraster="false" stopmovieonblur="false" gaTrack="false"]Zapisujemy wszystkie zmiany i odświeżamy stronę ze wpisem. W tle pojawi się dodane przez nas wideo (rys 6):

Podsumowanie
Dodanie wideo w tło strony internetowej pozwala zmienić jej wygląd i przyciągnąć uwagę odwiedzających. Przy dobrze wybranym i dopasowanym do tematyki strony www wideo, można zwiększyć czas przebywania użytkowników na podanej stronie oraz zmniejszyć współczynnik odrzuceń. Ale trzeba uważać, aby nie mieć negatywnego efektu od podłączenia wideo. Oprócz tego proces dodania wideo jest bardzo prosty, zwłaszcza gdy używamy gotowych rozwiązań.

Ja omijam z daleka strony gdzie mi coś lata w tle, a tym bardziej jak coś gra zagłuszając mi radio. Więc jak dla mnie chybiony pomysł.
Chciałbym zobaczyć przykład jakiejś strony z tym rozwiązaniem. Bo na razie to wydaje mi się ono dziwne i niepraktyczne. Sam bym chyba uciekł ze strony gdyby było wideo w tle (zwłaszcza z dźwiękiem), niż został.
W jakości przykładu może być ta stronka hellohikimori.com/#!/home
Ja również uciekam ze stron, które mają w tle wstawione video bez różnicy czy to zwykła strona html czy wordpress.
Video w tle to moim zdaniem kiepski pomysł, ponieważ część filmu będzie zakryta przez np. wpis czyli tak jak na obrazku nr 6 w/w będziemy widzieć film tylko po prawej stronie.
Co innego dodać np. w sliderze video, które będzie pojawiało się tak jak to podał Janusz Kamiński w komentarzu wyżej. Widzimy cały obraz filmu.
Gdyby nawet dodać film na stronie w sliderze, który jest na całą szerokość okna, czy nawet dodać film w tle, to zastanowiłabym się nad jedną rzeczą. Jaki będzie to miało wpływ na szybkość ładowania strony na słabszych komputerach. Czy nie stracilibyśmy w ten sposób potencjalnych klientów, gdyby strona nagle otwierała się bardzo wolno.
Zgadzam się, że jest to temat przyszłości, bo mamy mnóstwo słabych komputerów. Ale mi się wydaję, że można realizować ciekawe stronki za pomocą dodania wideo w tło. Tym bardziej, że technologia się rozwija.
Hej, fajny – praktyczny artykuł, ostatnio szukałam podobnego do realizacji, której adres poniżej.
Hubert – przykład dołożonego video w tle na podobnej zasadzie: http://k7.martyna.pl/
Uważam że całkiem niezły przykład strony na której video bg fajnie się sprawdza (też zależy od zajawki odcinka, bo nie ukrywam – niektóre są zbyt dynamiczne na background)
Dzięki za pozytywną opinię :)
ciekawy jest też bardzo sposób który pozwala na szybkie zmiany tła na stronie działająćej na WordPress. Można korzystać zarówno ze sposobów wbudowanych w panel sterowania wordpressem jak i wtyczek. darmowych oczywiście ;)
Map problem z tym dodatkiem, zainstalowałem, niby wszystko jest OK, ale nie działa tak jak powinien, film ładuje się raz na 10 odświeżeń strony, a cały czas jest jakieś tam tło, może mogę poprosić kogoś o pomoc
Hej, wydaje mi się, że najlepszą opcją będzie poproszenie o pomoc na supporcie danej wtyczki.
potrzebuje kogoś kto doda mi video w tło na stronie, nie upieram sie że to musi być ta wtyczka, siedzę już kolejną godzinę nad tym, usługa oczywiście płatna
Napisałem email
odpisałem :)
Wszystko fajnie z wtyczką mb.YTPlayer ale nie wyświetla się na urządzeniach mobilnych.
Zna ktoś jakąś inną darmową podobną wtyczkę która działa na telefonach ?
Witam. Bardzo fajny wpis. Pozdrawiam.